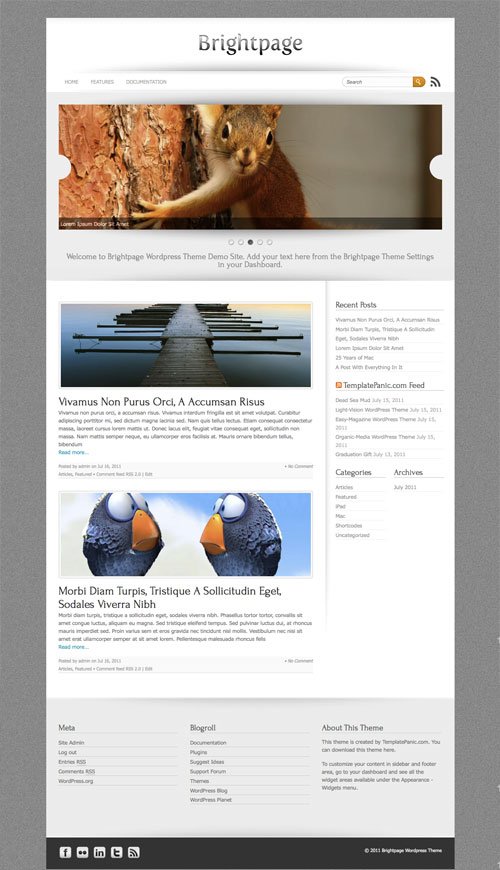
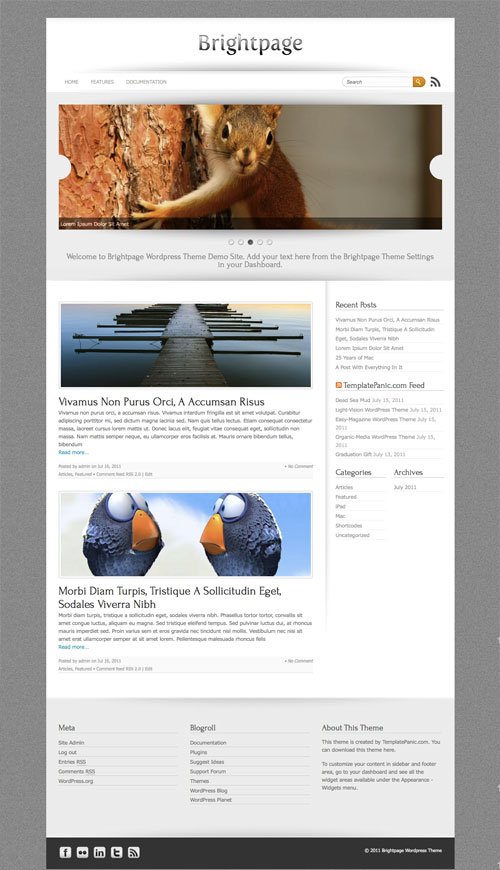
Brightpage WordPress Theme

A theme for WordPress. Featuring threaded-comments, fixed-width, right-sidebar, custom-background, custom-header, featured-images, full-width-template, custom-menu, sticky-post, widget for sidebar and 3-column bottom menu, and translation-ready. To display the Featured Slider in homepage, go to your post, set the Featured Images and add category name ‘Featured’. If there is no post in Featured category, the slider will not appear. Open readme.txt (included in the zip file) for more documentation.
Download Brightpage WordPress Theme
FAQ
Hi! I had recently downloaded the Brightpage WordPress Theme. When I uploaded my header, I got a random white vertical rectangle on it and can’t figure out how to get rid of it. Can you help me please?
Please open the style.css from the theme editor, and find this code:
#site-title a { background: #fff; filter:alpha(opacity=80); -moz-opacity:0.8; -khtml-opacity: 0.8; opacity: 0.8; padding: 3px 10px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; text-decoration: none; }
#site-description p { margin: 8px auto 0; padding: 0; text-align: center; font-size: 12px; font-style: italic; color: #333; font-family: Tahoma, 'Trebuchet MS', Arial, sans-serif; background: #fff; filter:alpha(opacity=70); -moz-opacity:0.7; -khtml-opacity: 0.7; opacity: 0.7; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; width: 230px; }
Delete the background: #fff, so the final code will be like this:
#site-title a { padding: 3px 10px; text-decoration: none; }
#site-description p { margin: 8px auto 0; padding: 0; text-align: center; font-size: 12px; font-style: italic; color: #333; font-family: Tahoma, 'Trebuchet MS', Arial, sans-serif; width: 230px; }