Paper Note

live demo | [download#97]


live demo | [download#97]
!images/4.jpg!
Making the site icon is very easy. Use your favourite paint program to create icon picture (32×32 pixel). Save as *iconname.ico*. Upload this file into the same folder with your frontpage of site.
Then you have to insert tag:
between tag:
For more information about blogging and making money from your blog, you can learn internet marketing from Anne Ahira, the internet marketing guru.


Simply Blue Blogger Template. This template is for old version of Blogger.com. Tutorial for installing this theme to the new Blogger version., please read this article.
live demo | [download#110]


Simply Green Blogger Template. This template is for old version of Blogger.com. Tutorial for installing this theme to the new Blogger version, please read this article.
live demo | [download#111]


Simply Orange Blogger Template. This template is for old version of Blogger.com. Tutorial for installing this theme to the new Blogger version, please read this article.
live demo | [download#112]
Creating an eye catching web-design nowadays is not only a matter of good graphic, but many modern website and blogs are using what called jQuery sliders. There are many types of jQuery sliders and it is proven that using this, will improve the performance of a website. It can reduce bounce rate, holding visitor longer in a site and making a site more eye catching. Among many kinds of jQuery sliders, TemplatePanic has collected and listed the best 10 jQuery sliders.
Imageswitch
Very interesting transition for rotating images. Available with nine different smooth transitions. It is easy to create and simple.
http://www.hieu.co.uk/blog/index.php/imageswitch/

Mosaic
Add a simple but cool animation to your box. The options are fade and slide. The speed of animation can be set, and also the orientation.
http://buildinternet.com/project/mosaic/

AnythingSlider
It is called anything because the content of the slider can be anything. The panels are HTML content. It can even display videos, quotes, and also text with image. Very dynamic because panels can have different size.
http://css-tricks.com/examples/AnythingSlider/#panel2-5

Accordionza
Providing a very flexible jQuery plugin, with a solid accordion base code, it creates freedom to design an accordion in any way.
http://www.geertdedeckere.be/shop/accordionza/

Coin Slider
Unique and simple transition effects, which compatible with Android and iPhone. It also very light (only 8kb), and also compatible with most browsers.
http://workshop.rs/projects/coin-slider/

Nivo Slider
It comes with 16 unique transition effects. The code is clean and valid. Support linking images. HTML captions. Built in directional and control navigation.
http://nivo.dev7studios.com/

Moving Boxes
The difference of this slider is that there are buttons to change panels and the panels zoom in and out. It adds the fun.
http://css-tricks.com/examples/MovingBoxes/

Chop Slider
Providing many custom transitions by slicing the images into many pieces.
http://www.idangero.us/cs/

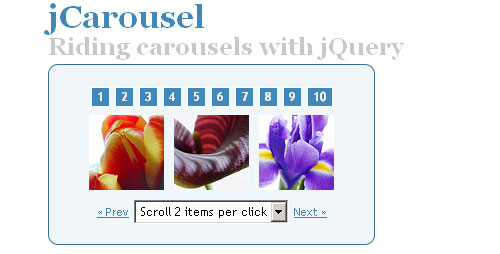
jCarousel
This jCarousel contain static control which can be controlled from outside.
http://sorgalla.com/projects/jcarousel/examples/static_controls.html

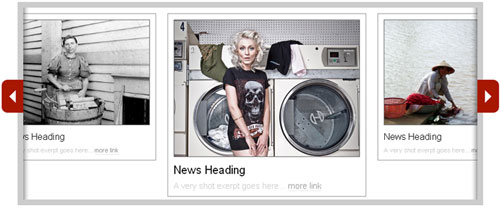
Scrollable
This slider offers more option by using tabs, left and right arrow keys on keyboard, and also mouse scroll wheel to control the slider.
http://flowplayer.org/tools/scrollable/index.html

Style Vision is a modern design free premium WordPress theme with options page. Suitable for any type web sites.